In this tutorial, we will create a simple blowing leaves animation using the Particle Flow system in 3ds Max. This technique is also referred as “instancing” in other 3D application such as Maya.You need to follow the steps given next to complete this tutorial.
Step - 1
Download
mt0001.rar from the following link and then extract contents of the rar file onto the disk:
https://www.dropbox.com/s/6wfxrt54d9iv9nb/mt0001.rar
Step - 2
Choose the
Project Folder button from the
Quick Access Toolbar. The
Browse for Folder dialog box is displayed. In this dialog box, navigate to the
mt0001_leaves folder and then choose the
OK button to close the dialog box.
Step - 3
Choose the
Open File button from the
Quick Access Toolbar. The
Open File dialog box is displayed. In this dialog box, select
leaves_start and then choose the
Open button to open the file. This file contains a leaf geometry and a plane that will emit leaves in the scene. Also, it contains a camera.
Step - 4
Choose
Create > Particle > Particle Flow Source from the menu bar and then create a Particle Flow system in the Top viewport. Next, press 6 to open the
Particle View window, refer to Figure mt1-1. First event (
PF Source 001) in the
Event Display is the Global Event. By default, the
Render operator is always present in the global event. The operators that are present in the global event, influence all particles in the scene. The other event (
Event 001) is the local event. The two events are linked with each other via connection called wiring.
 |
| Figure mt1-1 |
Step - 5
Select the
Birth 001 operator in the
Event 0001 event. The
Birth 001 operator is displayed in the
Parameters panel. Set the
Emit Stop spinner to
200.
Step - 6
In the
Depot, click-drag the
Position Object operator and place it over the
Position Icon 001 operator in the
Event 001 event; a red line is displayed. Next, release the mouse button to replace the
Position Icon operator with the
Position Object operator, refer to Figure mt1-2.
 |
| Figure mt1-2 |
Step - 7
Select the
Position Object operator in
Event 001, its properties are displayed in the properties panel. In the properties panel, choose the
Add button and then click on the
LeafEmitter geometry in the scene. As a result, the leaves will be emitted from the
LeafEmitter, refer Figure mt1-3. Scrub the time slider, you will notice that now particles are being emitted from the
LeafEmitter geometry.
 |
| Figure mt1-3 |
Step - 8
In the
Depot, click-drag the
Shape Instance operator and place it over the
Shape operator in the
Event 001 event; a red line is displayed. Next, release the mouse button to replace the
Shape operator with the
Shape Instance operator, refer to Figure mt1-4.
 |
| Figure mt1-4 |
Next, you will replace particles with the leaf geometry.
Step - 9
Select the
Shape Instance operator in
Event 001, its properties are displayed in the properties panel. In the properties panel, choose the
None button and then click on the leaf geometry in the scene; the particles will now take shape of the leaf geometry.
Step - 10
Select the
Display operator in
Event 001, its properties are displayed in the properties panel. In the properties panel, select
Geometry from the Type drop-down.
Step - 11
Scrub the time slider. Notice that now particles have taken shape of the leaf object, refer to Figure mt1-5.
 |
| Figure mt1-5 |
Step - 12
In the
Shape Instance operator properties panel, set
Scale and
Variation spinners to
32 and
20, respectively.
Step - 13
Scrub the time slider to and notice the change in the behavior of the particles.
Step - 14
In the
Speed operator properties panel, set
Speed,
Variation,
Divergence spinners to
34,
37, and
50, respectively.
Step - 15
Click-drag the
Spin operator from the
Depot and then place it after
Rotation operator in
Event 001.
Step - 16
In the
Spin operator properties panel, set the
Spin Rate and
Variation spinners to
95 and
68, respectively.
Next, you will add a
Wind space warp to simulate wind in the scene.
Step - 17
Choose
Create > SpaceWarps > Forces > Wind from the menu bar and then create a wind icon in the Top viewport.
Step - 18
Rotate the wind icon as shown in Figure mt1-6.
 |
| Figure mt1-6 |
Step - 19
In the
Particle View window, click-drag the
Force operator from the
Depot and then place it in
Event 001.
Step - 20
In the
Force operator properties panel, choose the
Add button and then click on the wind icon in the Perspective viewport.
Step - 21
Select the wind icon in the scene and then choose the
Modify tab. In the
Parameters rollout, set the values of the following parameters:
Strength: 0.003
Select
Spherical radio box.
Turbulence: 0.1
Icon Size: 23
Step - 22
Scrub the timeline to view the animation.
Step - 23
Now, open the
Material Editor and create two sided material. Use
leaf_color.jpeg and
leaf_matte.jpeg images for diffuse and opacity maps, respectively.
Step - 24
In the
Particle View window, click-drag the
Material Static operator from the
Depot and then place it after
Shape Instance operator in
Event 001.
Step - 25
Drag the
leaf material from the
Material Editor and drop it over the
None button in the
Material Static operator properties panel.
Step - 26
Adjust the camera angle as per your requirement.
Step - 27
Set a light blue color for the background from the
Environments and Effects dialog box. You can also specify a background image.
Step - 28
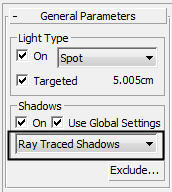
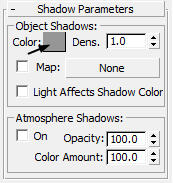
Now, add a directional light and turn on shadows.
Next, you will apply motion blur to the falling leaves.
Step - 29
Right-click on the PF Source icon. The
Object Properties dialog box will be displayed. In the
Motion Blur area of this dialog box, select the
Enabled check box and then select the
Image radio button.
Step - 30
Batch render the scene for final output.